Web 实时消息推送的 7 种实现方案 - 转载
Web 实时消息推送的 7 种实现方案 - 转载
转载来源:公众号:程序员小富,文章原作者的 Github 仓库:Springboot-Notebook
Web 实时消息推送总共有以下几种方式
-
短链接
-
长链接
-
iframe
-
SSE
-
MQTT
-
WebSocket
-
三方平台
什么是消息推送(push)
推送的场景比较多,比如有人关注我的公众号,这时我就会收到一条推送消息,以此来吸引我点击打开应用。
消息推送(push)通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。
消息推送一般又分为 web 端消息推送和移动端消息推送。
上边的这种属于移动端消息推送,Web 端消息推送常见的诸如站内信、未读邮件数量、监控报警数量等,应用的也非常广泛。

在具体实现之前,咱们再来分析一下我们的需求,一个很通用的场景,其实功能很简单,只要触发某个事件(主动分享了资源或者后台主动推送消息),Web 页面的通知图标的小红点就会实时的 +1 就可以了。
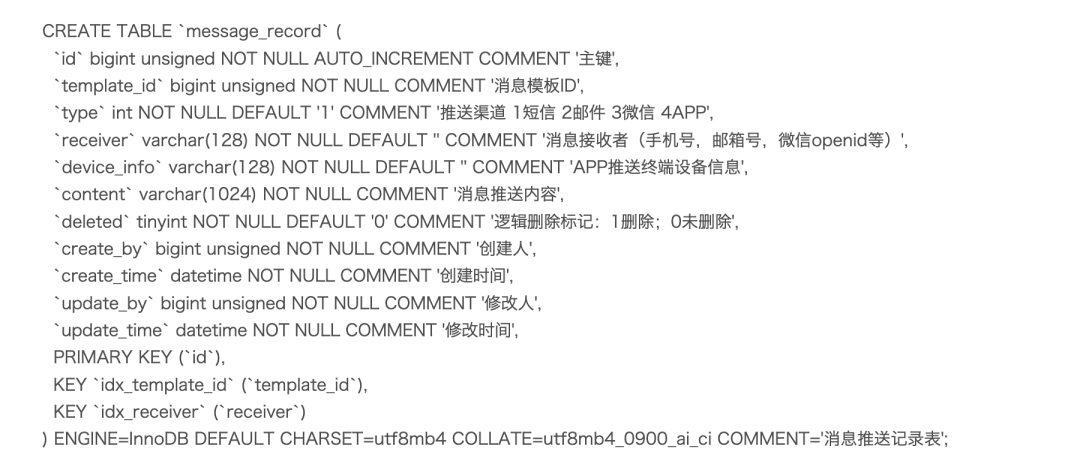
通常在服务端会有若干张消息推送表,用来记录用户触发不同事件所推送不同类型的消息,前端主动查询(拉)或者被动接收(推)用户所有未读的消息数。

消息推送无非是推(push)和拉(pull)两种形式,下边我们逐个了解下。
短轮询
轮询 (polling) 应该是实现消息推送方案中最简单的一种,这里我们暂且将轮询分为短轮询和长轮询。
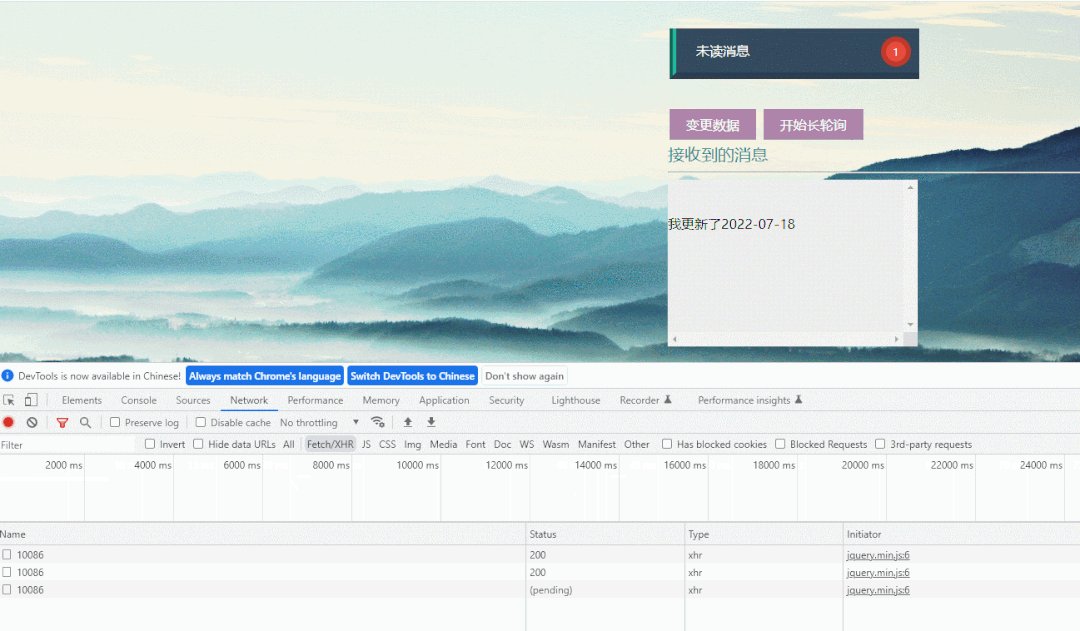
短轮询很好理解,指定的时间间隔,由浏览器向服务器发出 HTTP 请求,服务器实时返回未读消息数据给客户端,浏览器再做渲染显示。
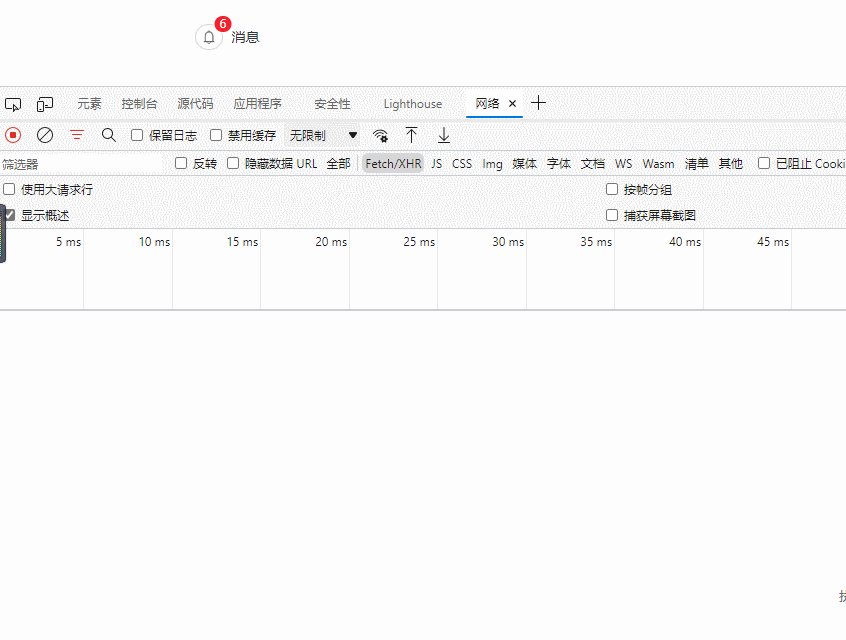
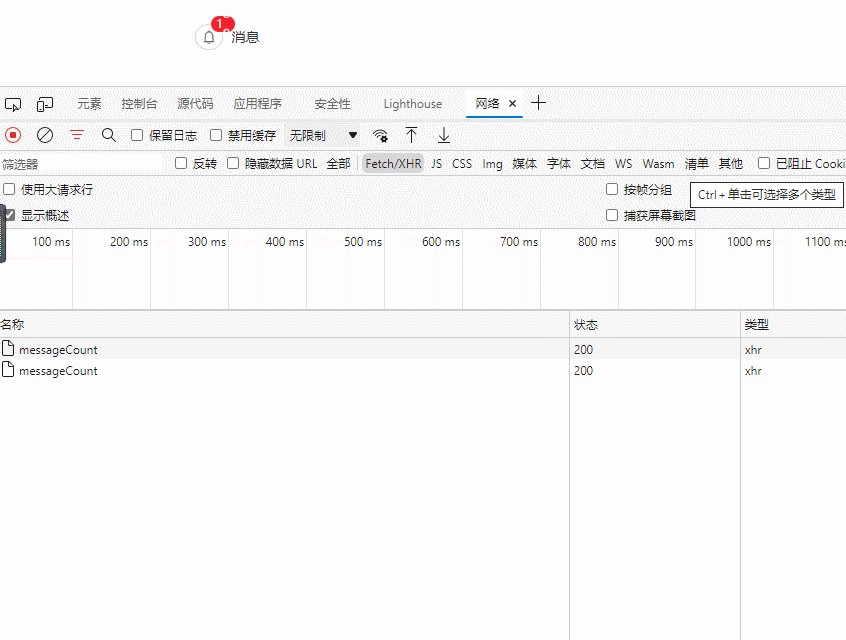
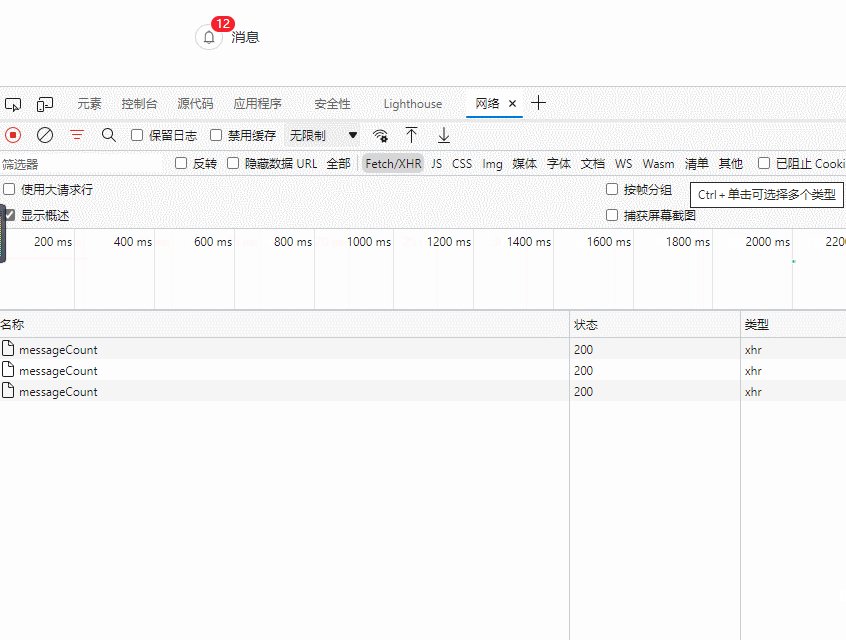
一个简单的 JS 定时器就可以搞定,每秒钟请求一次未读消息数接口,返回的数据展示即可。
|
|
效果还是可以的,短轮询实现固然简单,缺点也是显而易见,由于推送数据并不会频繁变更,无论后端此时是否有新的消息产生,客户端都会进行请求,势必会对服务端造成很大压力,浪费带宽和服务器资源。

长轮询
长轮询是对上边短轮询的一种改进版本,在尽可能减少对服务器资源浪费的同时,保证消息的相对实时性。长轮询在中间件中应用的很广泛,比如 Nacos 和 Apollo 配置中心,消息队列 Kafka、RocketMQ 中都有用到长轮询。
这次我使用 Apollo 配置中心实现长轮询的方式,应用了一个类 DeferredResult,它是在 Servelet3.0 后经过 Spring 封装提供的一种异步请求机制,直意就是延迟结果。

DeferredResult可以允许容器线程快速释放占用的资源,不阻塞请求线程,以此接受更多的请求提升系统的吞吐量,然后启动异步工作线程处理真正的业务逻辑,处理完成调用 DeferredResult。setResult(200) 提交响应结果。
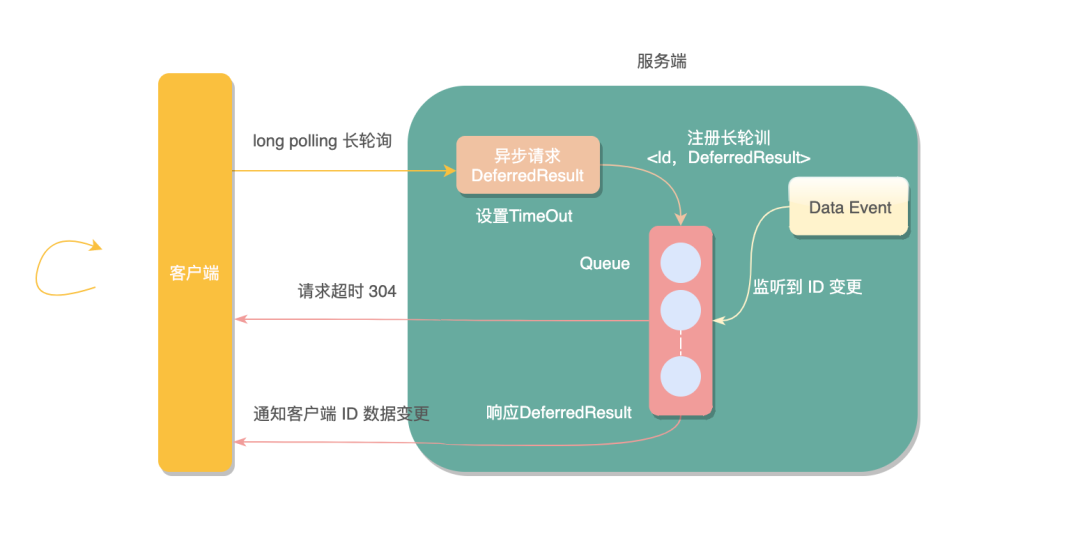
下边我们用长轮询来实现消息推送。
因为一个 ID 可能会被多个长轮询请求监听,所以我采用了 Guava 包提供的 Multimap 结构存放长轮询,一个 key 可以对应多个 value。一旦监听到 key 发生变化,对应的所有长轮询都会响应。前端得到非请求超时的状态码,知晓数据变更,主动查询未读消息数接口,更新页面数据。
|
|
当请求超过设置的超时时间,会抛出 AsyncRequestTimeoutException 异常,这里直接用 @ControllerAdvice 全局捕获统一返回即可,前端获取约定好的状态码后再次发起长轮询请求,如此往复调用。
|
|
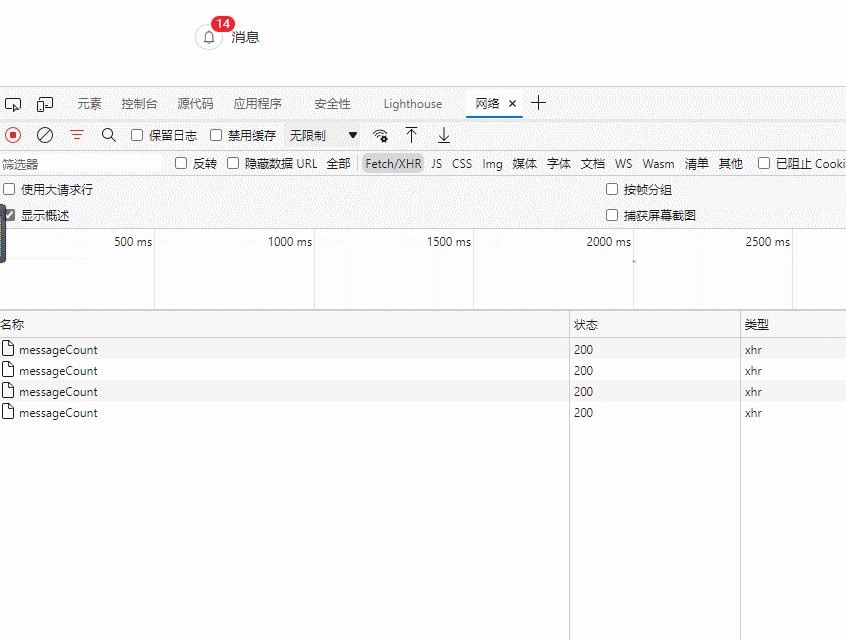
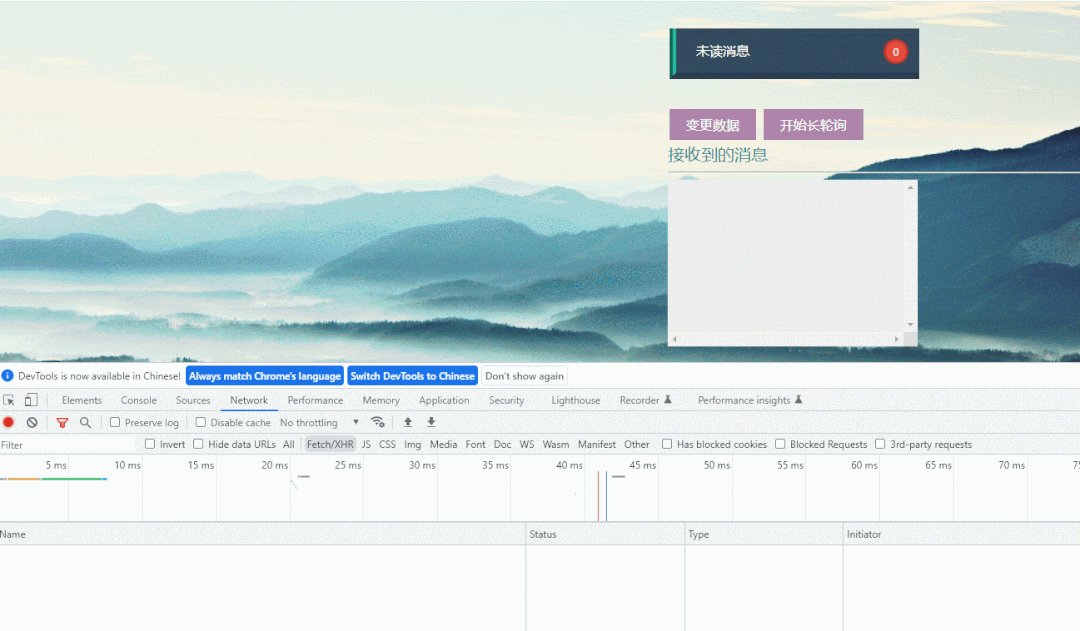
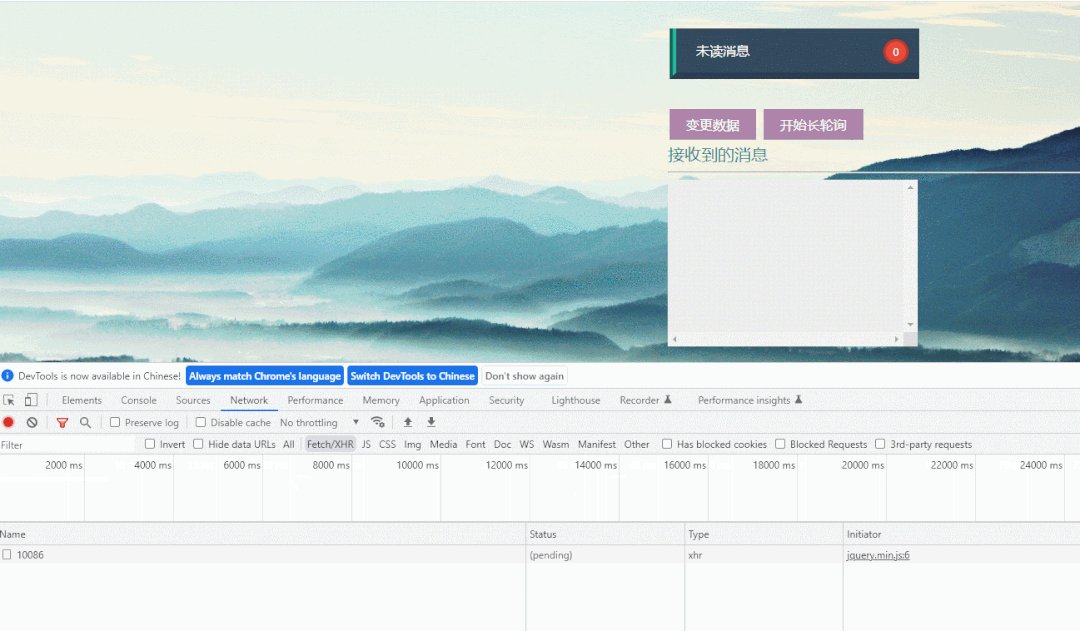
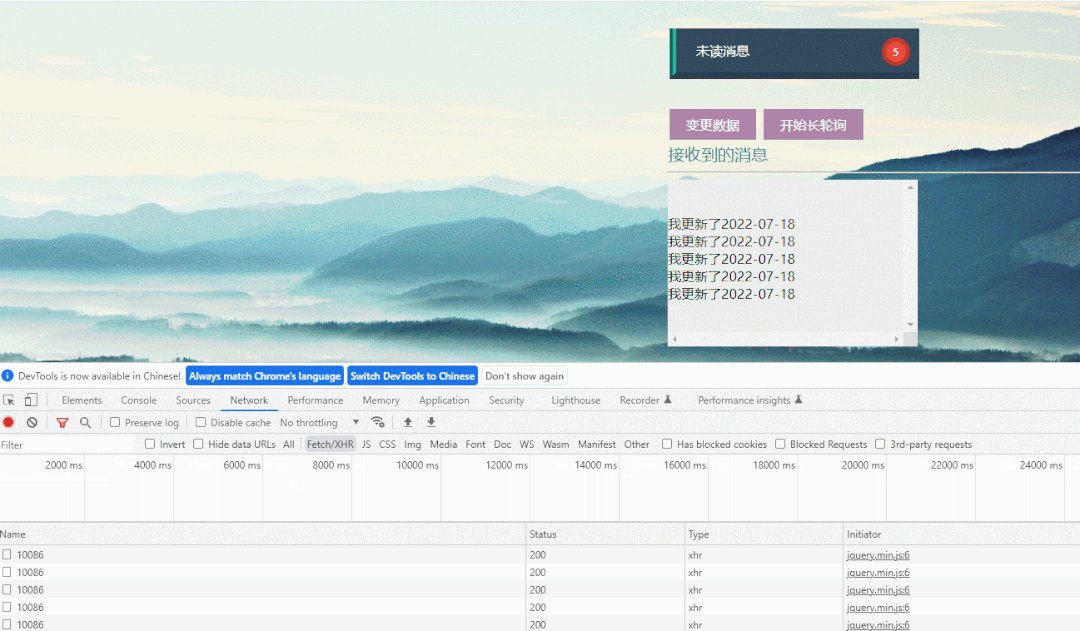
我们来测试一下,首先页面发起长轮询请求 /polling/watch/10086 监听消息更变,请求被挂起,不变更数据直至超时,再次发起了长轮询请求;紧接着手动变更数据 /polling/publish/10086,长轮询得到响应,前端处理业务逻辑完成后再次发起请求,如此循环往复。

长轮询相比于短轮询在性能上提升了很多,但依然会产生较多的请求,这是它的一点不完美的地方。
iframe 流 - 不推荐
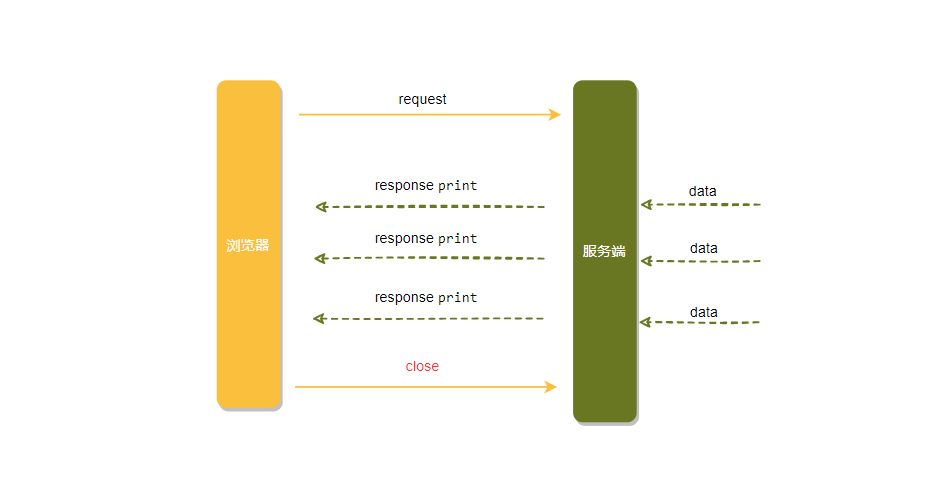
iframe 流就是在页面中插入一个隐藏的 <iframe> 标签,通过在 src 中请求消息数量 API 接口,由此在服务端和客户端之间创建一条长连接,服务端持续向 iframe 传输数据。
传输的数据通常是 HTML、或是内嵌的 Javascript 脚本,来达到实时更新页面的效果。

这种方式实现简单,前端只要一个 <iframe> 标签搞定了。
|
|
服务端直接组装 HTML、js 脚本数据向 response 写入就行了。
|
|
但我个人不推荐,因为它在浏览器上会显示请求未加载完,图标会不停旋转,简直是强迫症杀手。

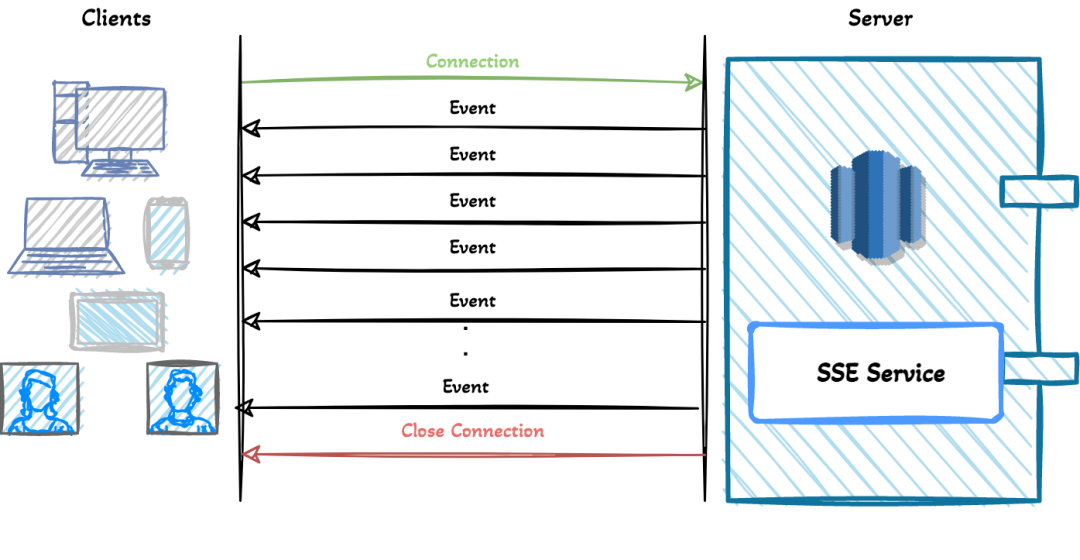
Server-sent events - 推荐
官方文档: Server-Sent Events
很多人可能不知道,服务端向客户端推送消息,其实除了可以用 WebSocket 这种耳熟能详的机制外,还有一种服务器发送事件 (Server-sent events),简称 SSE。
SSE 它是基于 HTTP 协议的,我们知道一般意义上的 HTTP 协议是无法做到服务端主动向客户端推送消息的,但 SSE 是个例外,它变换了一种思路。就是服务器向客户端声明,接下来要发送的是流信息(streaming)。

SSE 在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包,而是 text/event-stream 类型的数据流信息,在有数据变更时从服务器,以流的形式式传输到客户端。这时,客户端不会关闭连接,会一直等着服务器发过来的新的数据流,整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。

SSE 与 WebSocket 作用相似,都可以建立服务端与浏览器之间的通信,实现服务端向客户端推送消息,但还是有些许不同:
-
SSE 是基于 HTTP 协议的,它们不需要特殊的协议或服务器实现即可工作;WebSocket 需单独服务器来处理协议。
-
SSE 单向通信,只能由服务端向客户端单向通信;WebSocket 全双工通信,即通信的双方可以同时发送和接受信息。
-
SSE 实现简单开发成本低,无需引入其他组件;WebSocket 传输数据需做二次解析,开发门槛高一些。
-
SSE 默认支持断线重连;WebSocket 则需要自己实现。
-
SSE 只能传送文本消息,二进制数据需要经过编码后传送;WebSocket 默认支持传送二进制数据。
-
SSE 支持自定义发送的消息类型。一个页面可以共用一个SSE通道,然后不同类型的动态数据用不同的事件类型来传递。
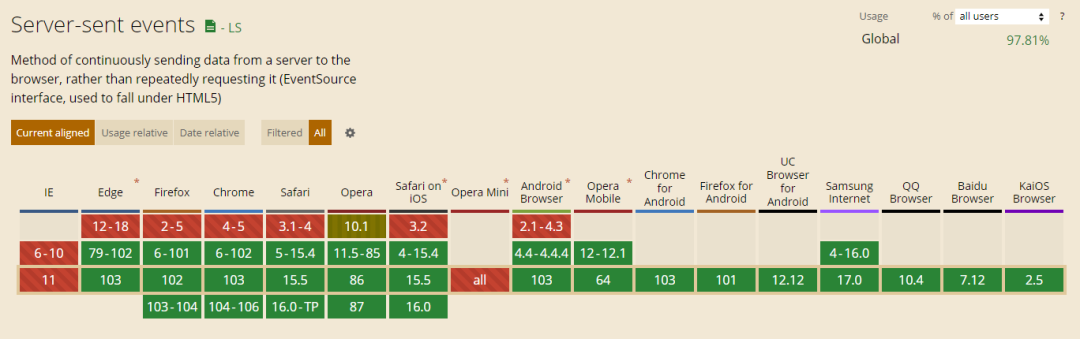
注意: SSE 不支持 IE 浏览器,对其他主流浏览器兼容性做的还不错。

SSE 与 WebSocket 该如何选择?
关于 WebSocket 的相关知识,请看《WebSocket 理论知识》等博客
技术并没有好坏之分,只有哪个更合适。
SSE 好像一直不被大家所熟知,一部分原因是出现了 WebSockets,这个提供了更丰富的协议来执行双向、全双工通信。对于游戏、即时通信以及需要双向近乎实时更新的场景,拥有双向通道更具吸引力。
但是,在某些情况下,不需要从客户端发送数据。而你只需要一些服务器操作的更新。比如:站内信、未读消息数、状态更新、股票行情、监控数量等场景,SEE 不管是从实现的难易和成本上都更加有优势。此外,SSE 具有 WebSockets 在设计上缺乏的多种功能,例如:自动重新连接、事件 ID 和发送任意事件的能力。
实际编码过程中,前端只需进行一次 HTTP 请求,带上唯一 ID,打开事件流,监听服务端推送的事件就可以了。服务端的实现更简单,返回一个 SseEmitter 即可。我们模拟服务端推送消息,看下客户端收到了消息,和我们预期的效果一致。具体实践,请看《SSE 简单实践》
MQTT
什么是 MQTT 协议?
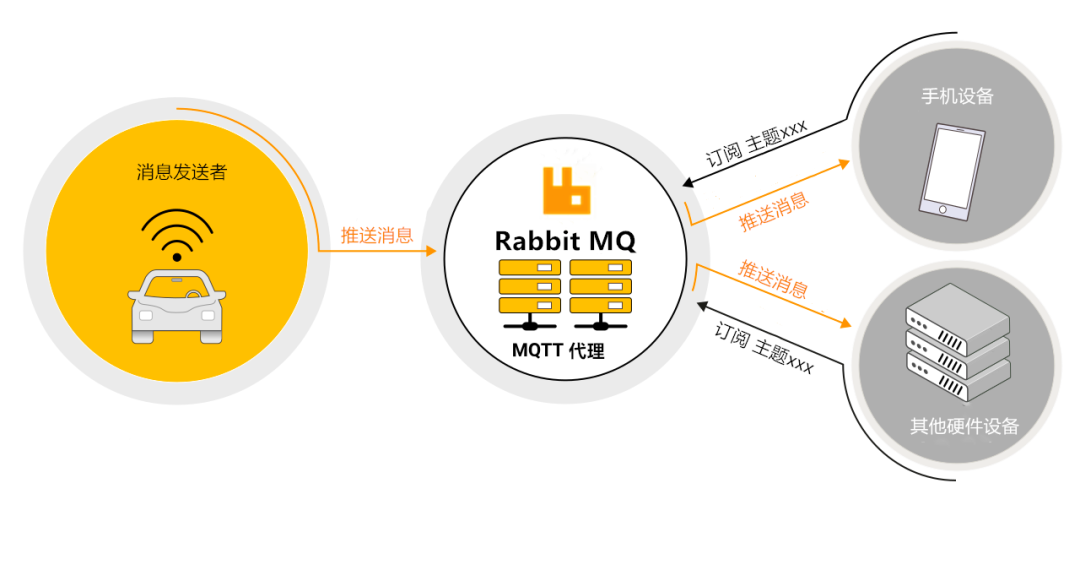
MQTT 全称 (Message Queue Telemetry Transport):一种基于发布 / 订阅(publish/subscribe)模式的轻量级通讯协议,通过订阅相应的主题来获取消息,是物联网(Internet of Thing)中的一个标准传输协议。
该协议将消息的发布者(publisher)与订阅者(subscriber)进行分离,因此可以在不可靠的网络环境中,为远程连接的设备提供可靠的消息服务,使用方式与传统的 MQ 有点类似。

TCP 协议位于传输层,MQTT 协议位于应用层,MQTT 协议构建于 TCP/IP 协议上,也就是说只要支持 TCP/IP 协议栈的地方,都可以使用 MQTT 协议。
为什么要用 MQTT 协议?
MQTT 协议为什么在物联网(IOT)中如此受偏爱?而不是其它协议,比如我们更为熟悉的 HTTP 协议呢?
-
首先 HTTP 协议它是一种同步协议,客户端请求后需要等待服务器的响应。而在物联网(IOT)环境中,设备会很受制于环境的影响,比如带宽低、网络延迟高、网络通信不稳定等,显然异步消息协议更为适合 IOT 应用程序。
-
HTTP 是单向的,如果要获取消息客户端必须发起连接,而在物联网(IOT)应用程序中,设备或传感器往往都是客户端,这意味着它们无法被动地接收来自网络的命令。
-
通常需要将一条命令或者消息,发送到网络上的所有设备上。HTTP 要实现这样的功能不但很困难,而且成本极高。
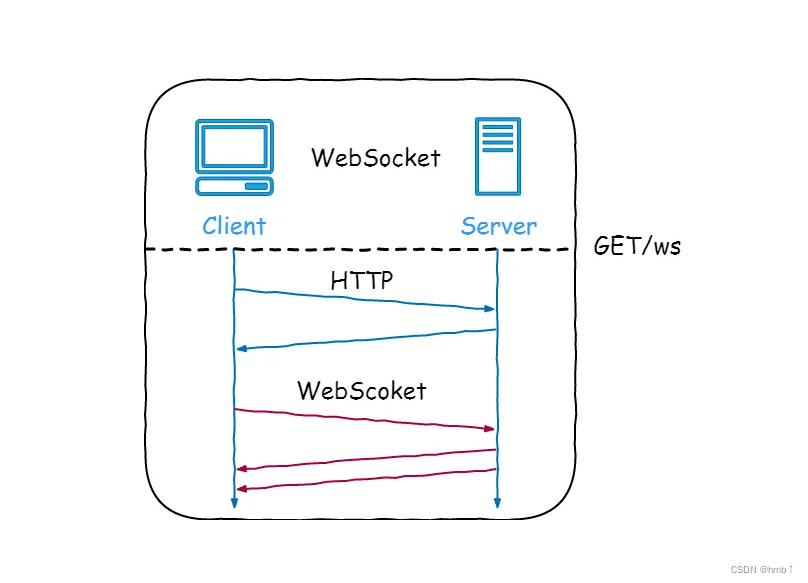
Websocket
WebSocket 应该是大家都比较熟悉的一种实现消息推送的方式,上边我们在讲 SSE 的时候也和 WebSocket 进行过比较。
WebSocket 是一种在 TCP 连接上进行全双工通信的协议,建立客户端和服务器之间的通信渠道。浏览器和服务器仅需一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。

SpringBoot 整合 Websocket,先引入 Websocket 相关的工具包,和 SSE 相比额外的开发成本。
|
|
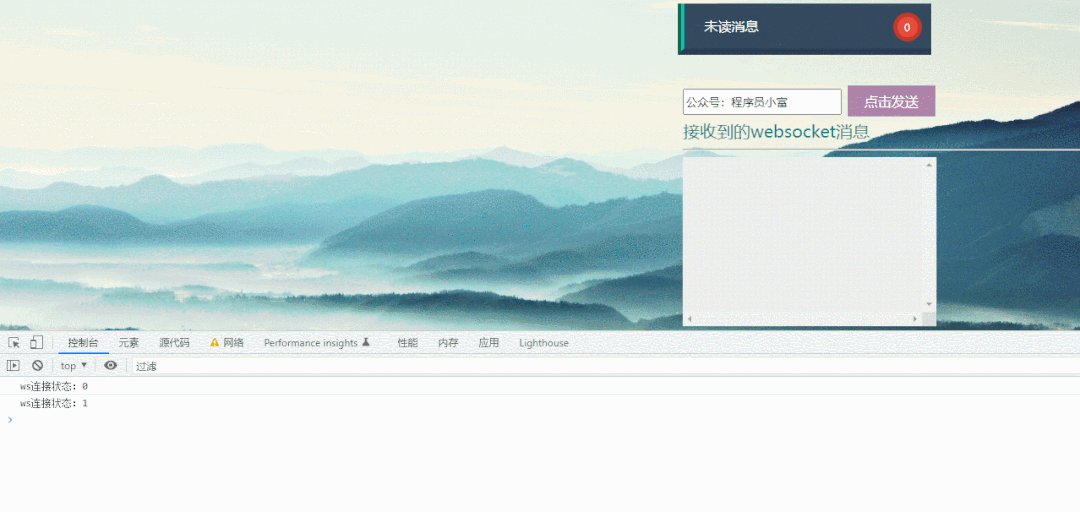
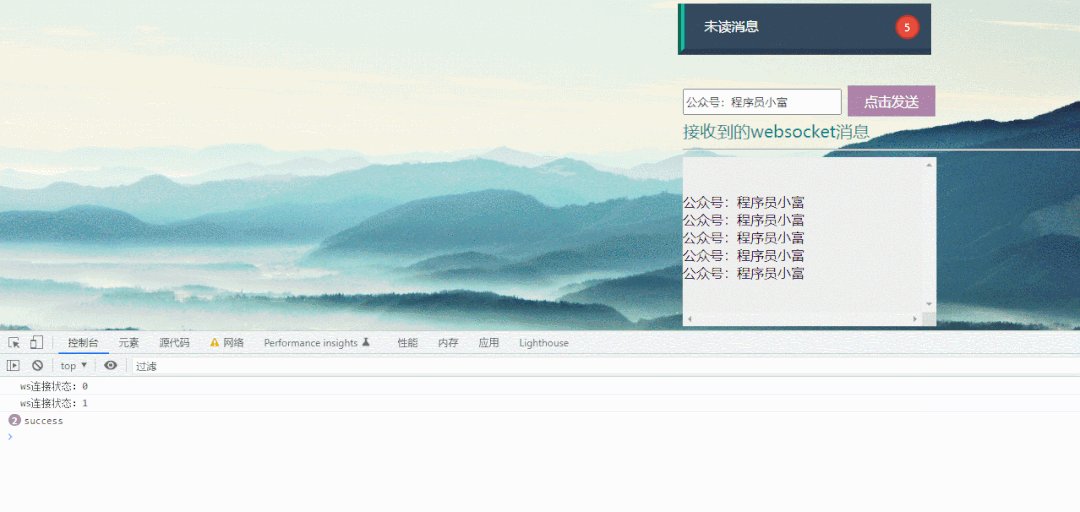
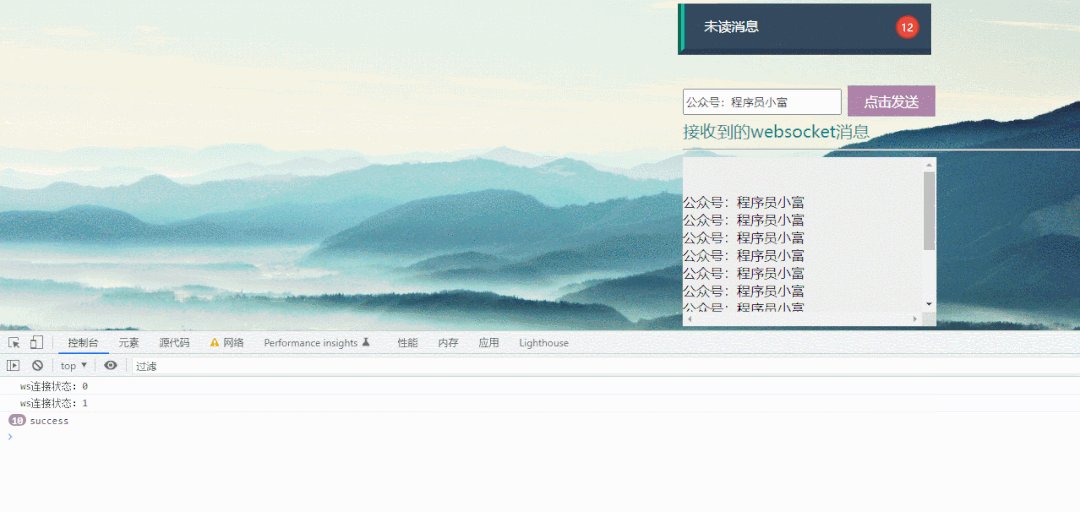
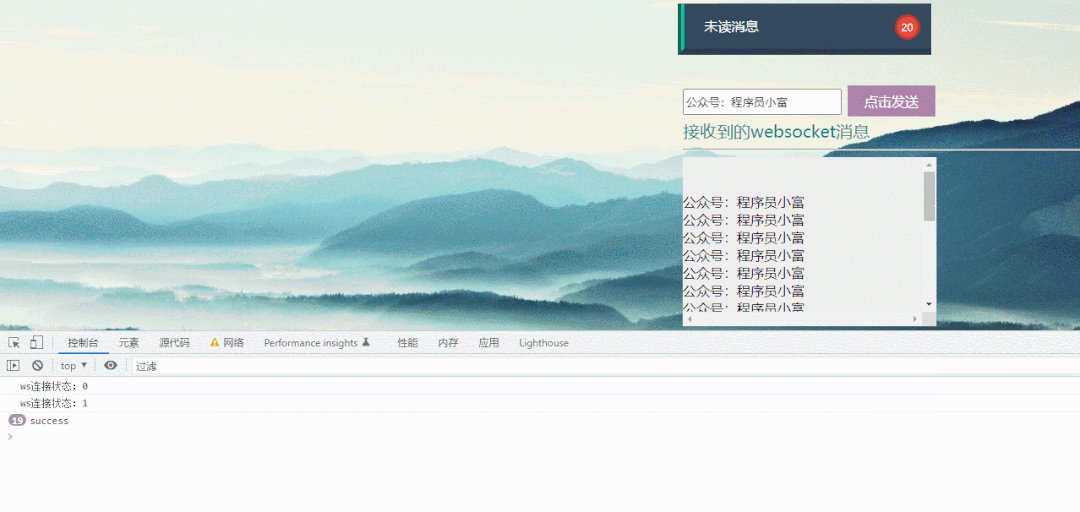
服务端使用 @ServerEndpoint 注解标注当前类为一个 Websocket 服务器,客户端可以通过 ws://localhost:7777/webSocket/10086 来连接到 WebSocket 服务器端。
|
|
前端初始化打开 WebSocket 连接,并监听连接状态,接收服务端数据或向服务端发送数据。
|
|
页面初始化建立 Websocket 连接,之后就可以进行双向通信了,效果还不错。


自定义推送
上边我们给我出了 6 种方案的原理和代码实现,但在实际业务开发过程中,不能盲目的直接拿过来用,还是要结合自身系统业务的特点和实际场景来选择合适的方案。
推送最直接的方式就是使用第三推送平台,毕竟钱能解决的需求都不是问题,无需复杂的开发运维,直接可以使用,省时、省力、省心,像 goEasy、极光推送都是很不错的三方服务商。
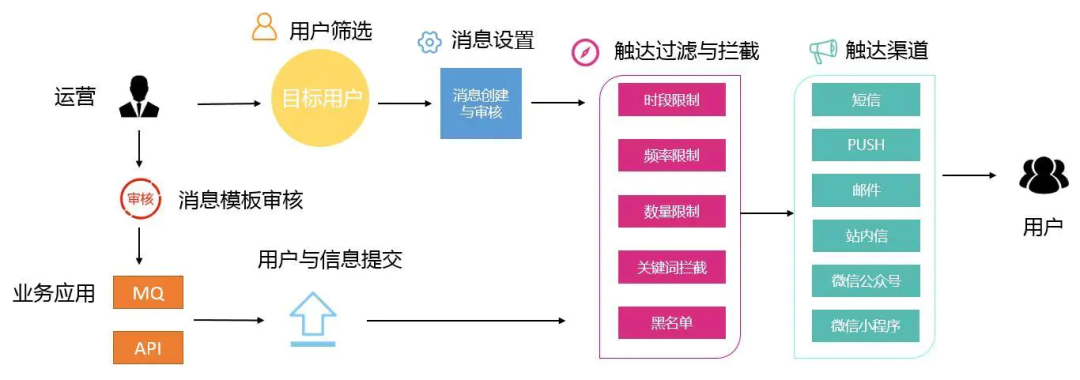
一般大型公司都有自研的消息推送平台,像我们本次实现的 Web 站内信只是平台上的一个触点而已,短信、邮件、微信公众号、小程序凡是可以触达到用户的渠道都可以接入进来。

消息推送系统内部是相当复杂的,诸如消息内容的维护审核、圈定推送人群、触达过滤拦截(推送的规则频次、时段、数量、黑白名单、关键词等等)、推送失败补偿非常多的模块,技术上涉及到大数据量、高并发的场景也很多。所以我们今天的实现方式在这个庞大的系统面前只是小打小闹。

 小虾米
小虾米