WebStorm 小技巧
WebStorm 小技巧
如何调试 html 文件中的 JavaScript 脚本
WebStorm 有一个内置的 web 服务器,可以用来预览和调试你的应用程序。该服务器一直在运行,不需要任何手动配置。根据项目结构,所有项目文件都在内置的 web 服务器上浏览,项目对应的 URL 为:http://localhost:<built-in server port>/<project root>。
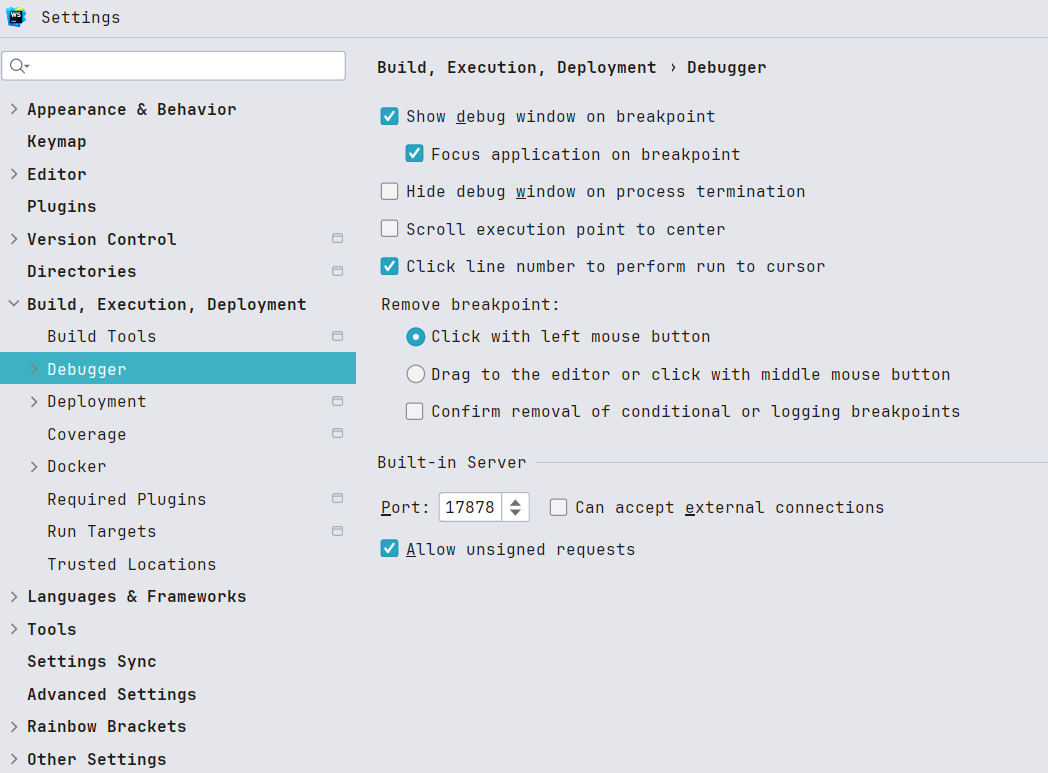
其中<built-in server port>在Settings -> Build,Execution,Deployment -> Debugger -> Build-in Server的 port 中设置。<project root>就是 Web 项目的工程名。

假设端口为17878,Web 项目SimpleWeb下的有一个文件,其在工程下的路径为SimpleWeb/JavaScript/test.html,则文件在内置的 web 服务器上的地址为http://localhost:17878/SimpleWeb/JavaScript/test.html。
然后通过这个地址,我们就可以在浏览器中访问这个文件。
一般情况下,html 文件在编辑器中打开的时候,右上角有各种浏览器图标,点击图标即可在浏览器中打开本 html 文件,地址栏的 URL 即为此 html 文件在 Webstorm 内置的 Web 服务器上的地址。
在编辑器中打开此文件,在右键菜单中,选择Debug <HTML_file_name>,WebStorm 会自动生成一个 Debug Configuration,并通过它启动一个调试会话,并打开 Debug tool window。同时该 html 文件在浏览器中打开。
此时,我们在 html 文件中的 JavaScript 代码中打的断点即可生效,同时,可以在 Webstorm 中的编辑器和 debug tool window 查看 JavaScript 中的变量,并且调试。这样就不用到浏览器的开发者工具中去调试了。

 小虾米
小虾米