Hexo+Keep+Github_Action+Aliyun 搭建静态博客
Hexo+Keep+Github_Action+Aliyun 搭建静态博客
本地通过 Hexo 搭建博客
可参考hexo 官方配置手册,同时 Easyhexo 团队对此进行了部分翻译并简化了配置过程,编写了自己的文档,
hexo 官方配置手册:https://hexo.io/docs/
easyhexo 教程,实际上就是官方配置手册的中文翻译版:https://easyhexo.com/
参考 Easyhexo 团队的文档,看完前三章,基本上可以在本地部署一个 hexo 博客。
基本使用
启动
在博客目录(后文统一使用 Hexo 主目录表示此目录),先运行 hexo clean,再运行 hexo generate,最后运行 hexo server,启动 hexo,或者使用 & 将这三个命令连起来
|
|
添加文章
有两种方式:
-
通过 hexo 命令,在 Hexo 主目录运行
hexo new [layout] <title> -
直接在 Hexo 主目录/source/_post/下添加 markdown 格式的文章,注意,markdown 文本的头部,需要手动添加文章相关的信息,类似于元数据,格式如下,这些元数据在[Hexo 官方文档中有专门的介绍](Front-matter | Hexo)
1 2 3 4 5 6 7 8 9 10 11 12 13--- title: 测试 markdown 格式 -1 date: 2022-7-10 08:12:20 tags: - 正在测试 categories: - [java,spring,ioc] - [python,aaa,bbb] - javascript comments: true sticky: 999 --- ## 文章标题其中各属性的意思:
-
title 文章标题,在博客页面上展示文章的时候,会把 title 属性的内容当成文章标题,而不是 md 文档实际的名称
-
date 文章发布时间
-
tags 文章标签
-
categories 文章目录,这个很关键,以上面的内容为例,
[java,spring,ioc]表示属于 java 目录下的 spring 目录下的 ioc,如果当然,在[]中,你也可以只写一个目录名。同时,一篇文章还可以属于多个(多级)目录,[参考 Hexo 官方文档](Front-matter | Hexo)。 -
comments 是否开启评论功能,这个需要进一步的 Hexok 插件支持
-
sticky 是否需要将此文章置顶,不需要置顶的文章可以不写这个属性,Hexo 将文章按照 sticky 的值倒叙排列确定文章置顶的时候顺序,即值越大,越排在前面
尤其要注意这部分信息的格式为 yaml 格式,对缩进非常敏感,如果缩进出错,文章将无法通过渲染,最终导致无法发布到博客中。
添加或者修改文章之后,一般直接就可以在博客中看到,但是最好还是重新启动一下。
-
图床
关于图床的搭建和使用,参考《图床》
安装主题
本文只要介绍如何安装 hexo-theme-keep 主题,根据官方文档,可快速学习如何安装,其中[配置文档](配置指南 | hexo-theme-keep)非常完备,基本上覆盖了主题配置文件_config.yml中的所有属性,上手非常简单。有几个注意的点,这里总结一下
-
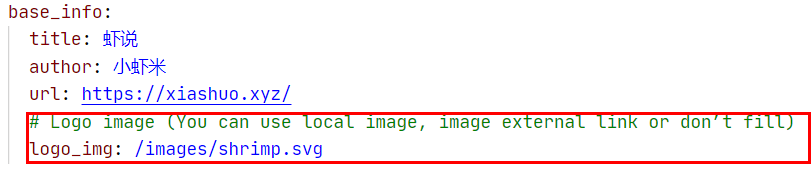
base_info 部分还未更新首页头像的说明

实际对应的位置:

-
如果将来需要将 Hexo 博客源码提交到 Github,并使用 Github Action 自动部署到 Github Pages 或者自己的博客,那么配置文件中的所有的图片地址,都需要使用图床连接,不然会提示无法找到文件,原因是
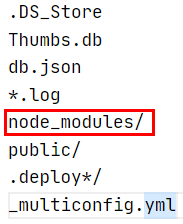
/images/xxx.svg路径在使用theme-keep/hexo-deploy-github-pages-action@master来编译的时候,不会添加输出结果目录即 public 目录中,更深层次的原因是,在将 Hexokinase 项目源码提交到 GitHub 的时候,主题文件所在的node_modules/文件夹压根儿就不会被提交,参考 Hexo 主目录下的.gitignore文件。
这个问题在后续的博客主题自定义样式中也会存在。
然后就是文档的进阶部分,也有需要注意的地方:
-
平滑升级,如果你将 Hexo 博客源码提交到 Github,并使用 Github Action 自动部署到 Github Pages 或者自己的博客,那么你必须使用平滑升级,否则部署到 GitHub Pages 或者自己服务器上的静态页面是没有主题生效的,即必须将主题目录下的 _config.yml 文件复制到博客根目录下的 /source/_data/ 中,并重命名为 keep.yml。如果 source 目录下没有 _data 文件夹请自行创建,然后,对hexo-theme-keep主题的任何更改,都只能通过修改 keep.yml 文件实现。而且主题更新后,如果主题目录下的 _config.yml 文件里出现了新的配置项,那么你必须从该文件中将它们复制到 /source/_data/keep.yml 中,并设置它们的值为你想要的选项。同时主题配置文件 _config.yml 的 version 的值必须跟版本号保持一致!! 例如:我将主题升级到 3.4.2 版本,那么主题配置文件 _config.yml 的 version 的值必须是 3.4.2。如果你用了平滑升级,/source/_data/keep.yml 中的版本号需要你手动更改。
原因前面已经说过了。
-
当你发现修改了 keep.yml 却不生效的时候,看看自己是不是做了自定义样式的操作,修改 keep 主题的配置文件或者 keep.yml,实际上都是作用到
style.css,此时我们覆盖了这个最终结果,那么将导致修改了 keep 主题的配置文件而不生效,比如背景图片,因此,当我们发现修改了主题配文件而没有生效,就需要更新一遍style.css。具体操作请看自定义样式小节的更新小节。 -
自动部署,作者自己也写了[博客](如何使用 GitHub Actions 自动部署 Hexo 博客 - 掘金),非常详细,参考即可。
使用 GitHub Actions 自动部署 Hexo 博客
部署到 Github Pages
参考 hexo-theme-keep 主题作者编写的[博客](如何使用 GitHub Actions 自动部署 Hexo 博客 - 掘金),非常详尽,浅显易懂,这里只说注意点。
-
在编写
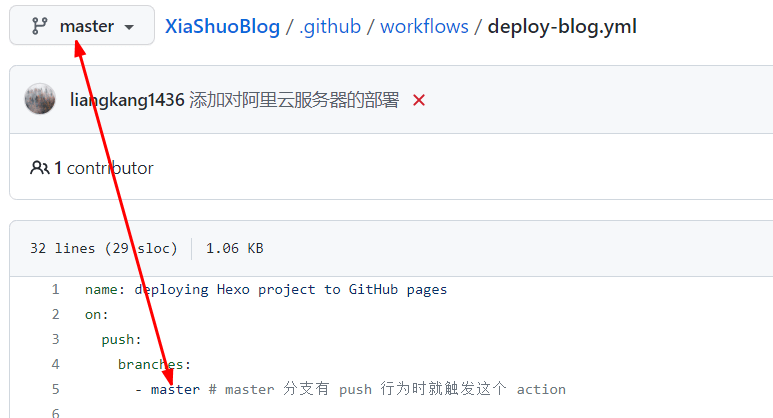
.github\workflows下的部署文件的时候,需要监听某一个分支的 push 事件,那么当前部署文件必须在你监听的分支上存在,比如:
即,你监听 master 分支的 push 事件,那么这个 deploy-blog.yml 文件就必须在 master 分支上,否则这个 deploy-blog.yml 无法生效
部署到服务器上
这里以阿里云为例,其他的服务器比如腾讯云华为云都是差不多的,首先需要读者把服务器准备好,准备内容包括:
-
开端口,http 端口为 80,https 默认端口为 443,
-
https 还需要准备 ssl 证书,一般各大云服务提供商会提供免费的证书,比如阿里云就提供 20 个证书,缺点就是有效期仅为 1 年,1 年之后可重新申请
开始部署,参考博客:使用 GithubActions 自动部署应用到自己的服务器(ECS) - 腾讯云开发者社区 - 腾讯云,重点参考最后一个步骤
|
|
将上述步骤添加到部署到上一步写好的 deploy-blog.yml 中,即可,注意,在配置服务器 ssl 登录的时候,一定要注意,把私钥拿去创建给 GitHub 创建 BLOG_SERVER_ACCESS_TO,公钥留给自己,放到 authorized_keys 文件中。不要乱了。然后注意,配置好 ssl 登录之后,每次 Github action 触发,都会通过 SSL 登录服务器,然后将 public 文件夹推送到服务器上,云服务器监控程序会给你推送服务器异地登录提醒,警告你服务器密码可能泄露之类的,忽略即可。
完整的 deploy-blog.yml 如下:
|
|
至此,只要本地推送代码到 GitHub,GitHub 就会自动渲染博客文章,然后部署到服务器。
配置 Nginx 代理静态网页
首先下载 nginx
|
|
然后编辑/etc/nginx/nginx.conf,对 80 和 443 端口进行监听并将博客所在的静态网页返回,server 参考配置如下,其中 root 为静态博客地址
|
|
然后配置开机重启
|
|
第一次启动 nginx 之后,通过systemctl status nginx查看 nginx 状态,可能会看到没有运行,但是实际上 nginx 是在运行的,重启服务器就好了
自定义样式
首先,找到了自定义鼠标样式的博客,但是我发现这个不行,不能解决我的问题,因为提交到 GitHub 的时候不会提交主题文件夹:node_modules\hexo-theme-keep,所以你做的修改不会提交到 Github,最终的结果页面的渲染,是通过 GitHub action 调用 theme-keep/hexo-deploy-github-pages-action@master来执行的,所以,要实现自定义的 css,只能覆盖文件。
先本地运行
|
|
然后将Hexo主目录\public\css\style.css 复制到 Hexo主目录\source\css\style.css,然后在这个基础上进行自定义修改,
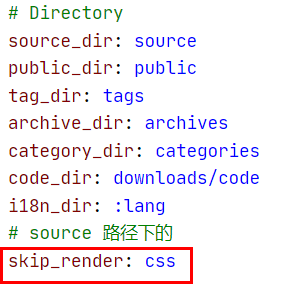
然后,在Hexo主目录\_config.yml中配置此文件夹不渲染

这么做相当于手动覆盖 public 输出结果中的 css\style.css,以后再本地启动 Hexo,也是以此修改后的 style.css 文件为样式文件。
这么做可以生效,是因为在 hexo-theme-keep 主题中,public 的 index.html 只引入一个 css,即 style.css

更新
将来,keep 主题升级,需要先将Hexo主目录\source\css\style.css备份到别的地方,然后删除此文件,再启动 Hexo,即本地运行
|
|
然后将新生成的Hexo主目录\public\css\style.css 和 备份的style.css,进行对比,将自定义的样式同步到新生成的style.css中,再将最终的style.css放到Hexo主目录\source\css\目录下。
特别注意
修改 keep 主题的配置文件或者 keep.yml,实际上都是作用到style.css,此时我们覆盖了这个最终结果,那么将导致修改了 keep 主题的配置文件而不生效,比如背景图片,因此,当我们发现修改了主题配文件而没有生效,就需要更新一遍style.css。

 小虾米
小虾米